WordPress has all the time been a user-friendly platform that’s versatile and simple to be taught. Nevertheless, these with out coding abilities could battle to carry out sure customization duties.
Thankfully, Model 5.9 launched Full-Website Modifying, which brings collectively each new and present options to supply centralized management of your total website. One of the crucial important modifications is the addition of latest website stage blocks.
On this submit, we’ll focus on every little thing it’s worthwhile to learn about website blocks in WordPress. We’ll additionally take a look at some examples and present you the right way to use them. Let’s get began!
An Introduction to WordPress Blocks
Blocks have been a elementary facet of WordPress since late 2018. Model 5.Zero of WordPress changed the traditional editor with a brand new WordPress block editor known as Gutenberg.
A block is a selected factor you can add to your website. For example, there are blocks for photos, headings, lists, paragraphs, and extra. This method supplies customers with a easy and intuitive solution to create a singular web site.
Every block comes with a set of customization choices, corresponding to alignment, coloration, and dimension. Moreover, blocks will be moved round on by way of a drag-and-drop editor, facilitating a less complicated page-building course of.
Widespread WordPress Blocks
Gutenberg launched blocks for varied functions. There could also be some blocks that you’ll by no means contact. Nevertheless, there are others you’ll in all probability use each time you create a submit. Let’s check out a number of the commonest choices within the new block editor.
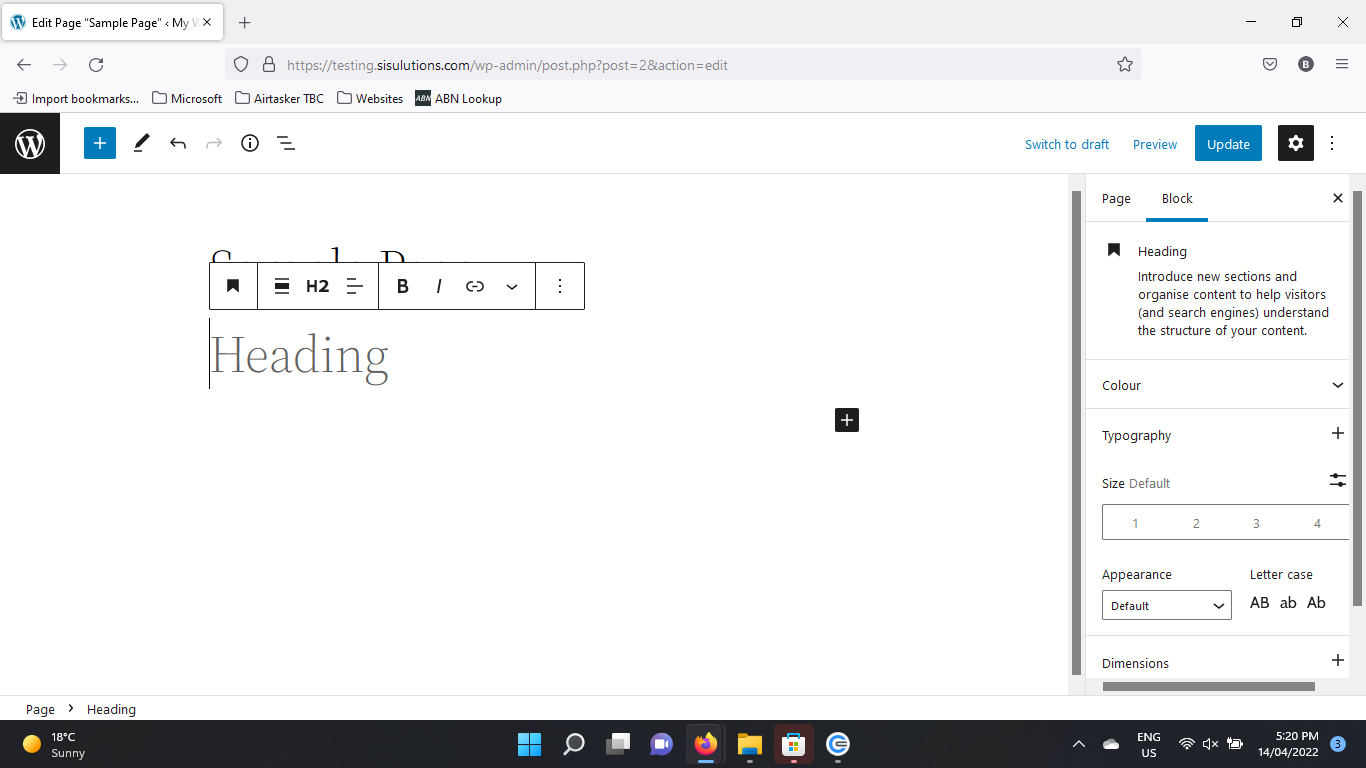
The Heading Block
The Heading block supplies a number of decisions for configuring and styling headings:

This block can assist you arrange your content material extra effectively. For example, you possibly can choose the heading stage H2 for primary sections, and H3-H6 for subsections. Moreover, you possibly can add a hyperlink to the heading.
The Paragraph Block
Paragraphs are probably the most frequently-used block within the Gutenberg editor:

This factor permits customers to put in writing textual content and customise the typography. Often, headings are used to group related paragraphs collectively and cut up up the web page’s content material.
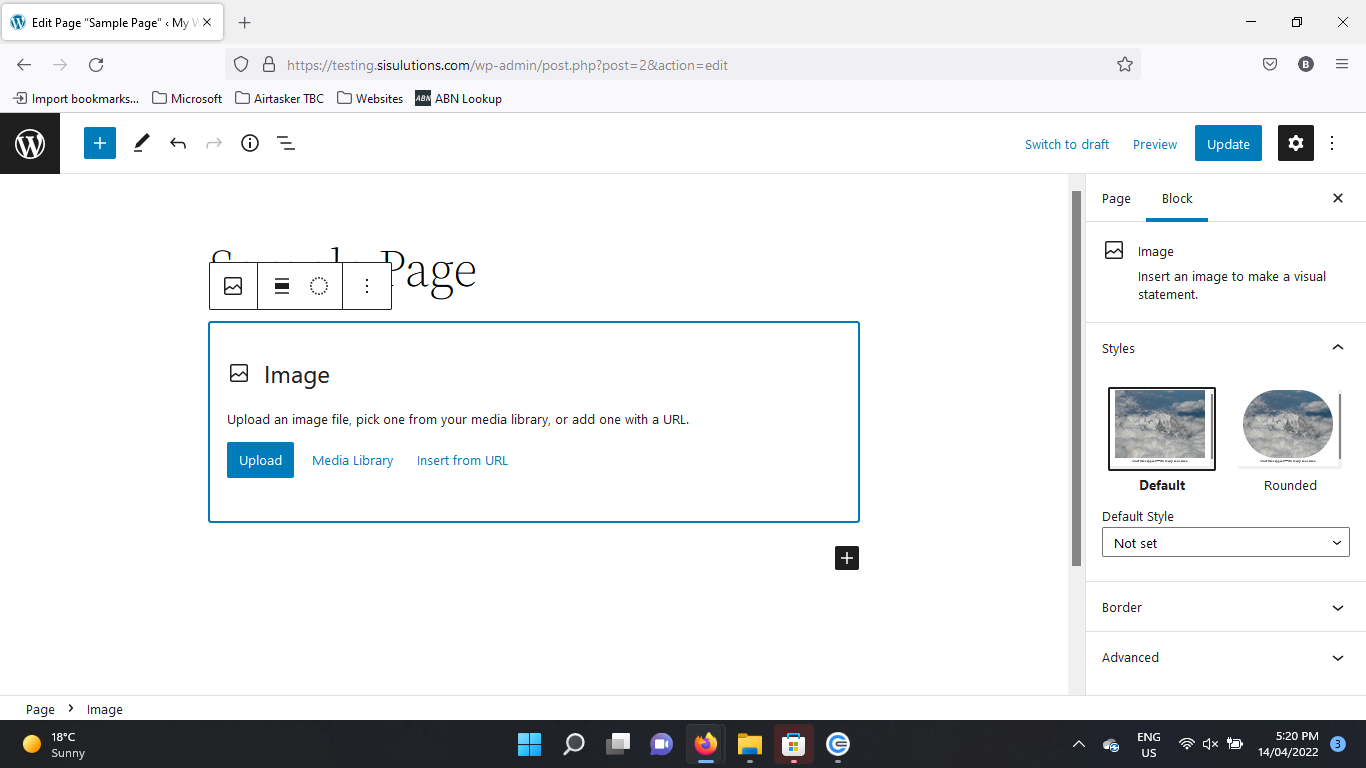
The Picture Block
Picture blocks allow you to add photographs or paintings to your website:

You may then use the settings to resize and crop your photos. You may also add captions and alt textual content.
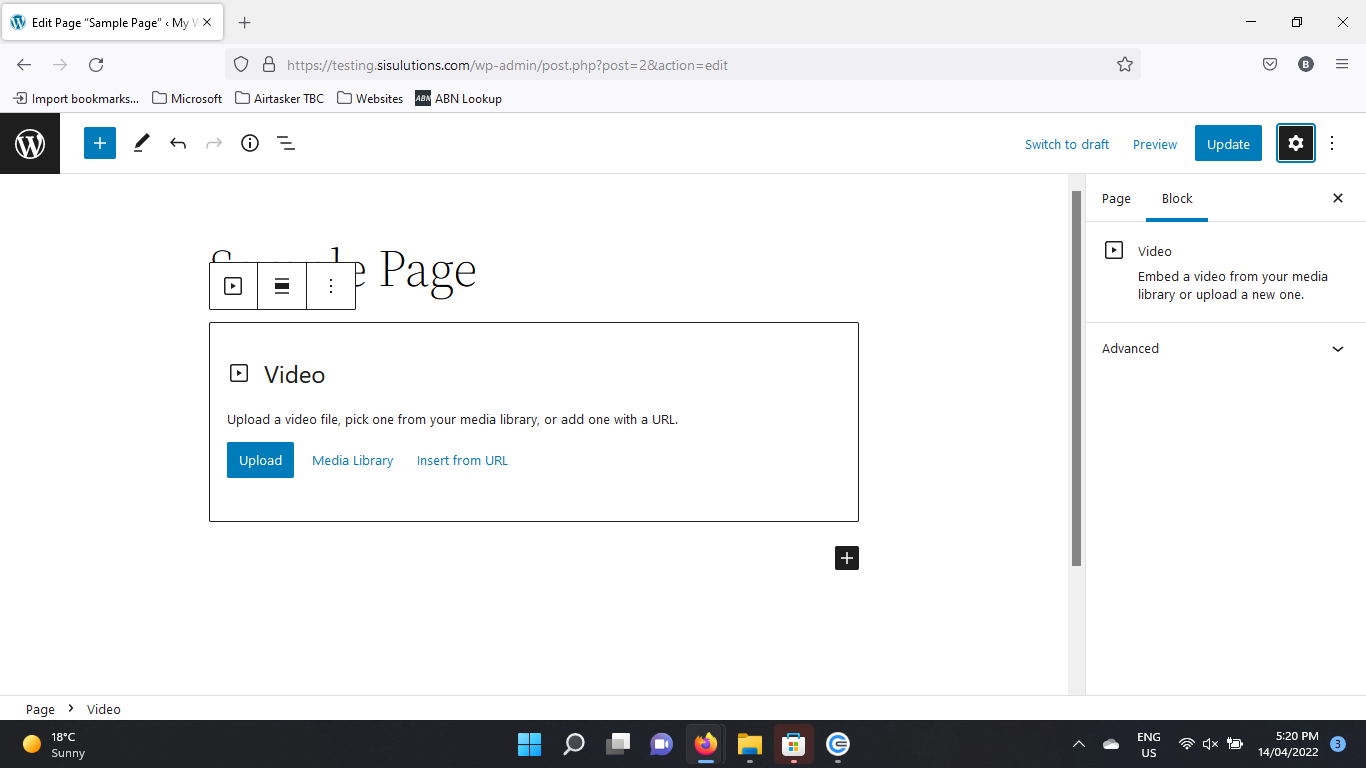
The Video Block
You may also add movies to your submit. There are completely different choices for displaying movies:

For example, you possibly can add them to your website’s Media Library, or embed them from YouTube and different video-sharing platforms. You may also add textual content tracks corresponding to subtitles, captions, chapters, and descriptions to the block.
The Listing Block
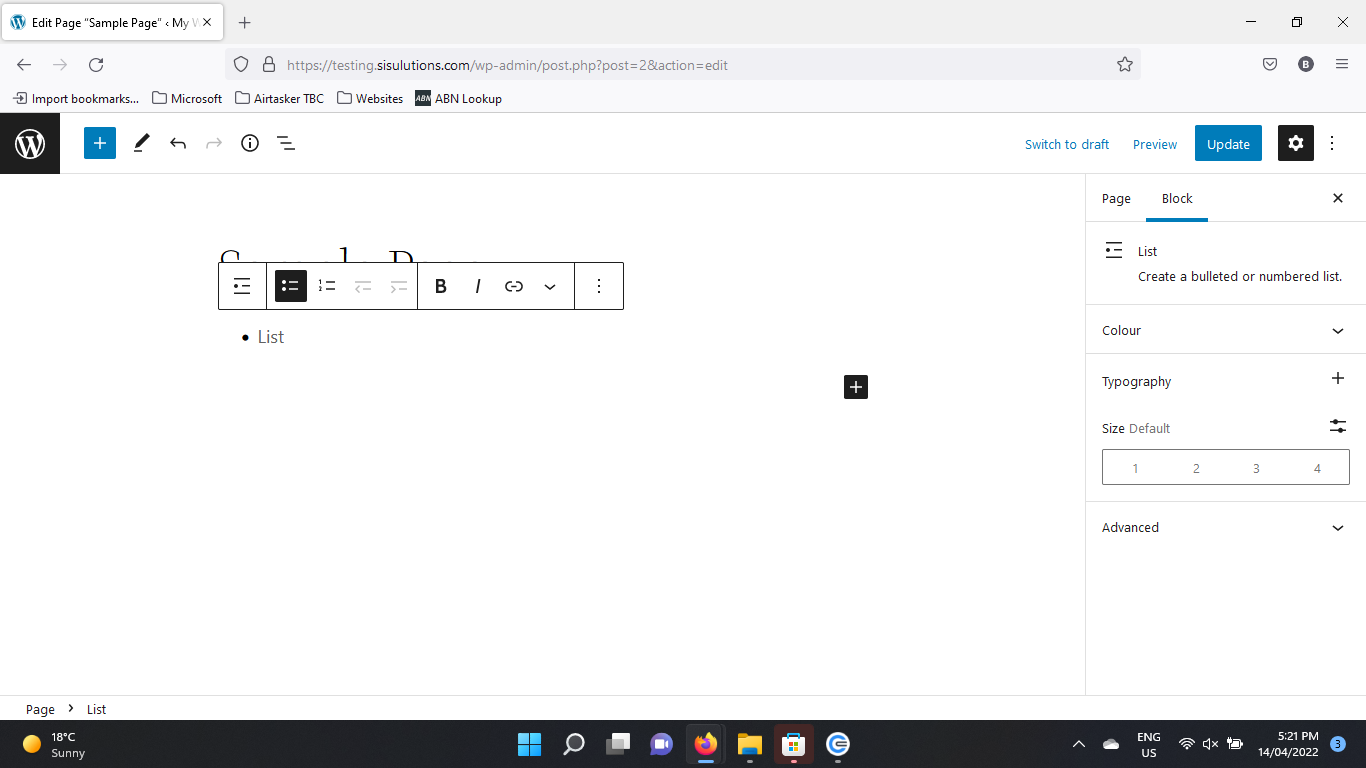
The Listing block lets you insert bulleted or numbered lists into your web page:

This block comes with styling choices corresponding to daring and italics, in addition to extra intricate rich-text controls. Moreover, you possibly can add hyperlinks to listing gadgets.
Skip the road and get ideas proper in your inbox
Click on beneath to join extra how-to’s and tutorials similar to this one, delivered to your inbox.

New Website Blocks in WordPress 5.9
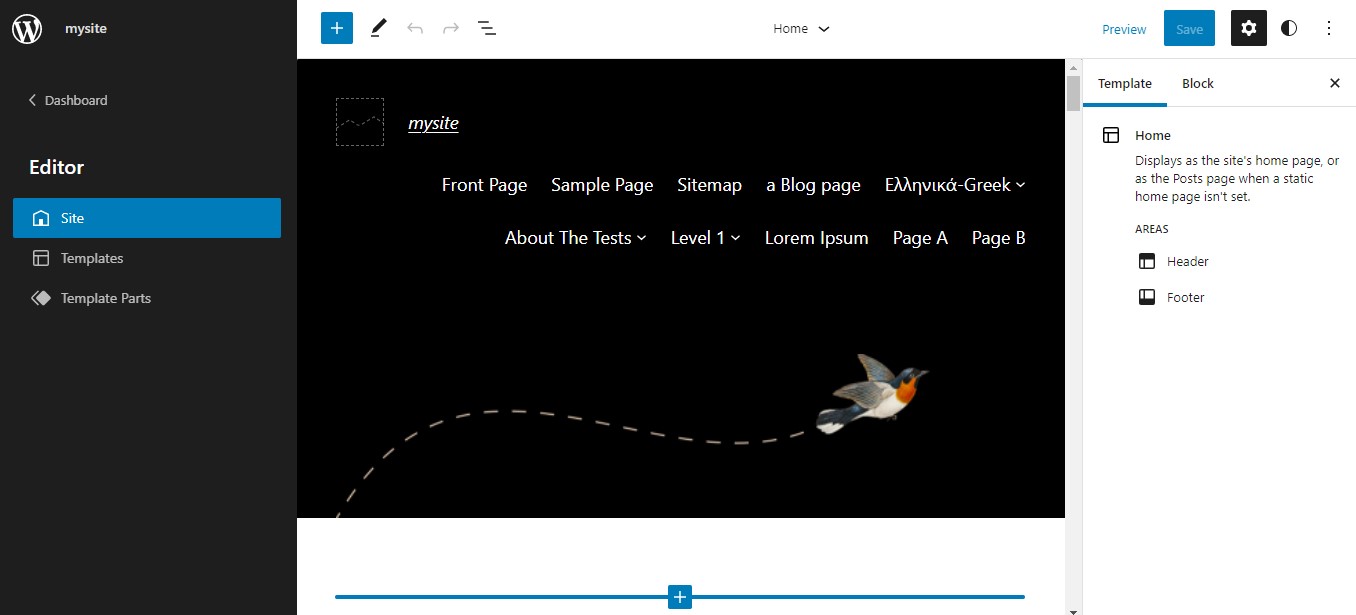
Now that Full-Website Modifying is right here, particular person blocks can be used for modifying your website’s theme. You should utilize the brand new editor to customise all elements of your website:

This function has changed the Customizer. Nevertheless, it solely helps block-based themes, corresponding to Twenty Twenty-Two. In case you’re utilizing a ‘commonplace’ theme, you’ll nonetheless have entry to the Customizer (and the Gutenberg block editor), however you gained’t be capable of use the Full-Website Editor.
The Full-Website Editor comes with templates for various pages, corresponding to your archive or house web page. Moreover, you possibly can customise extra areas of your website, corresponding to your header and footer. There may be additionally a brand new International Types function, which lets you outline site-wide settings to your blocks.
Associated: Decoding WordPress: An Introduction to International Types
As well as, the Full-Website Editor has launched a variety of ‘theme blocks’. Typically nicknamed ‘website blocks’, these new additions allow you to make use of and edit world components corresponding to the positioning brand and tagline, navigation, and submit lists.
The Advantages of Utilizing Theme Blocks
The brand new theme blocks had been launched to make the online design course of in WordPress easier and extra streamlined. Beforehand, the WordPress theme editor had restricted customization choices, and customers who wished distinctive designs usually wanted to make use of customized code.
Theme blocks take away the necessity for coding (and third-party web page builder plugins) usually. Every block has a wide range of styling and show choices, providing customers the flexibleness to create nearly any structure and design. Whether or not you’re a WordPress newbie or an skilled net developer, the method of making customized websites is now quicker and simpler.
Let’s check out some notable website blocks which have been added with WordPress 5.9. That is only a transient introduction – we’ll delve extra deeply into every of those Gutenberg blocks shortly.
Navigation
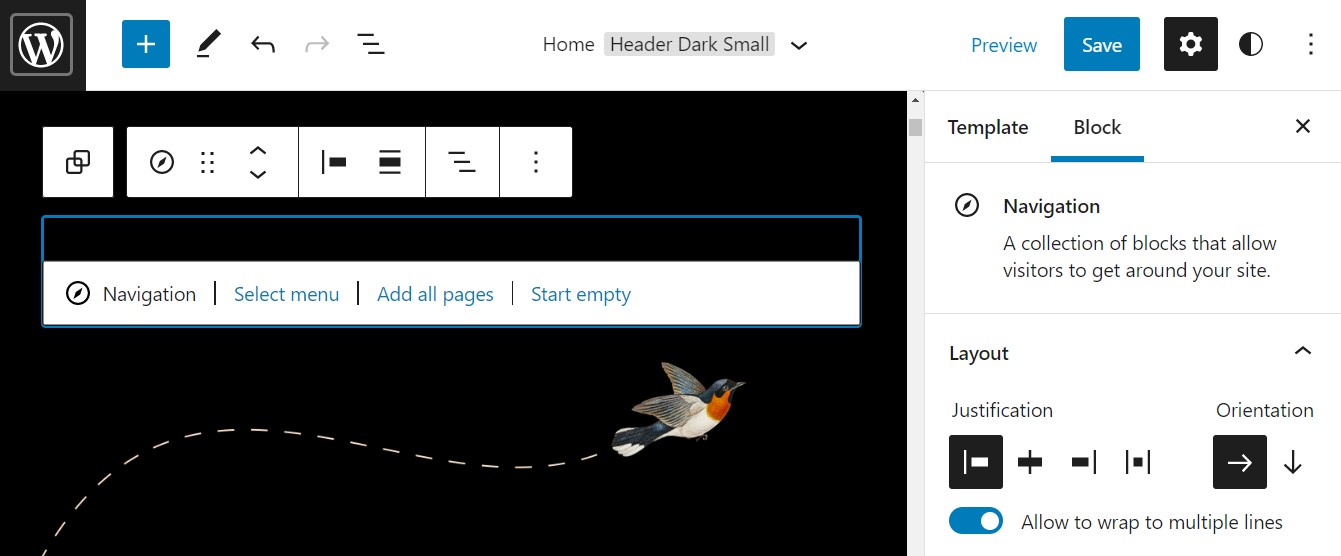
This function lets you add your website’s navigation menu to a web page:

You may customise each the design and construction of your menu. For example, you possibly can add submenu gadgets, change the colour and alignment, and extra.
Question Loop
A question loop is a block that shows a set of posts based mostly on particular situations and parameters:

It is a nice solution to showcase posts on a specific subject. You may filter content material by submit classes, tags, authors, and key phrases. The block additionally comes with completely different styling choices for the submit feed.
Template Half
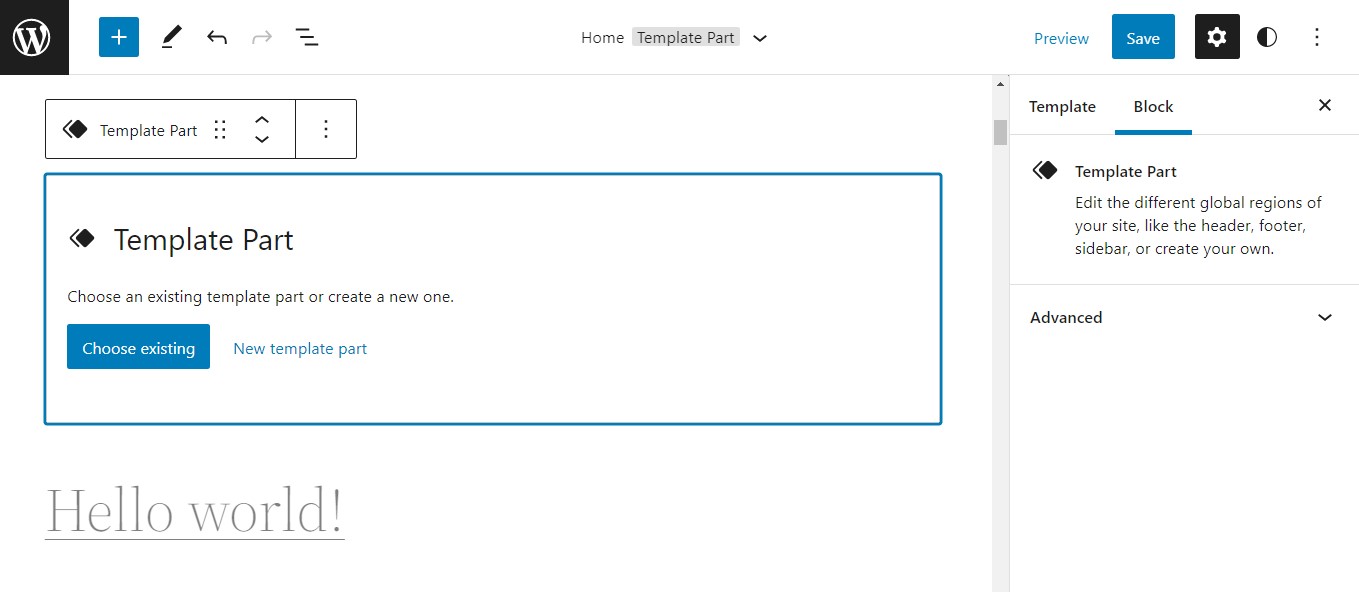
Template elements are used to prepare the construction of a website. They’re basically collections or containers of different content material blocks:

They will solely be used when modifying templates, so that you’ll discover this block within the Full-Website Editor. Every template half has a user-generated identify. When including a block, you possibly can select an present template or create a brand new one.
Associated: Decoding WordPress: Customized Templates and Template Elements
Use Widespread WordPress Website Blocks (6 New Theme Blocks)
Now, let’s take an in depth take a look at a number of frequent theme blocks. For every of the brand new blocks, we’ll focus on its function and the steps for utilizing it.
1. Navigation
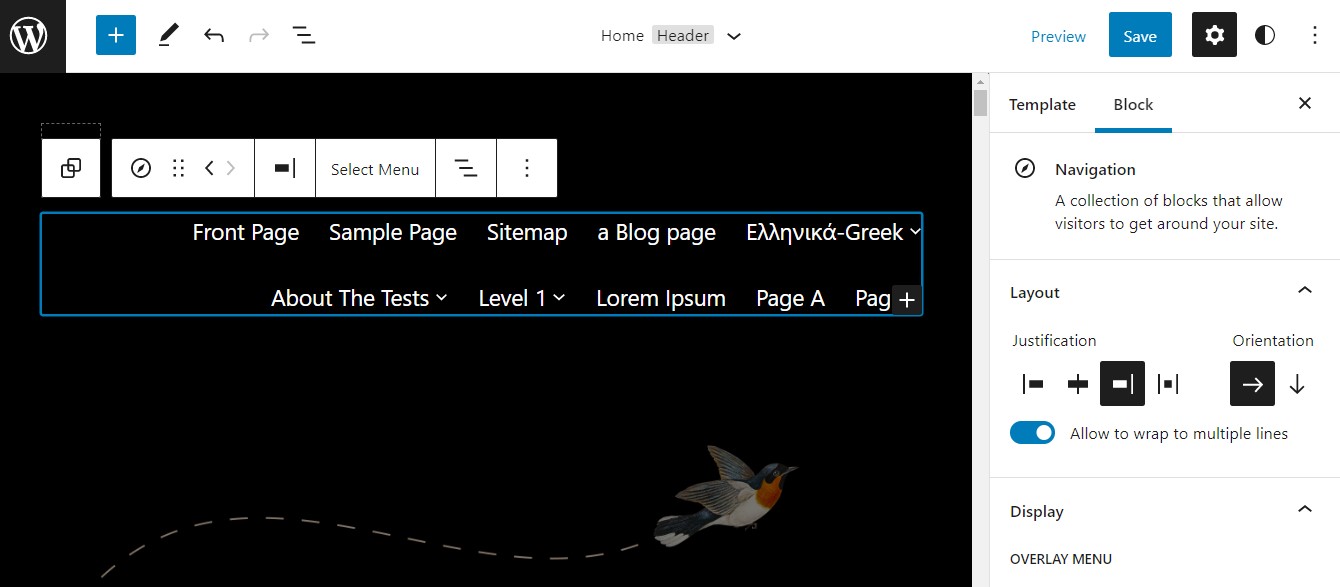
Navigation blocks are used for modifying your website’s menus. Whenever you add this block to your web page, you might be given three choices: choose an present menu, add the entire website’s pages, or begin with an empty menu:

You may embody further menu gadgets in addition to indented gadgets, which seem as subpages. Furthermore, you possibly can change the hyperlinks and names of every merchandise utilizing the “anchor” icon within the toolbar. The toolbar additionally lets you change the alignment and different structure settings.
2. Login/out
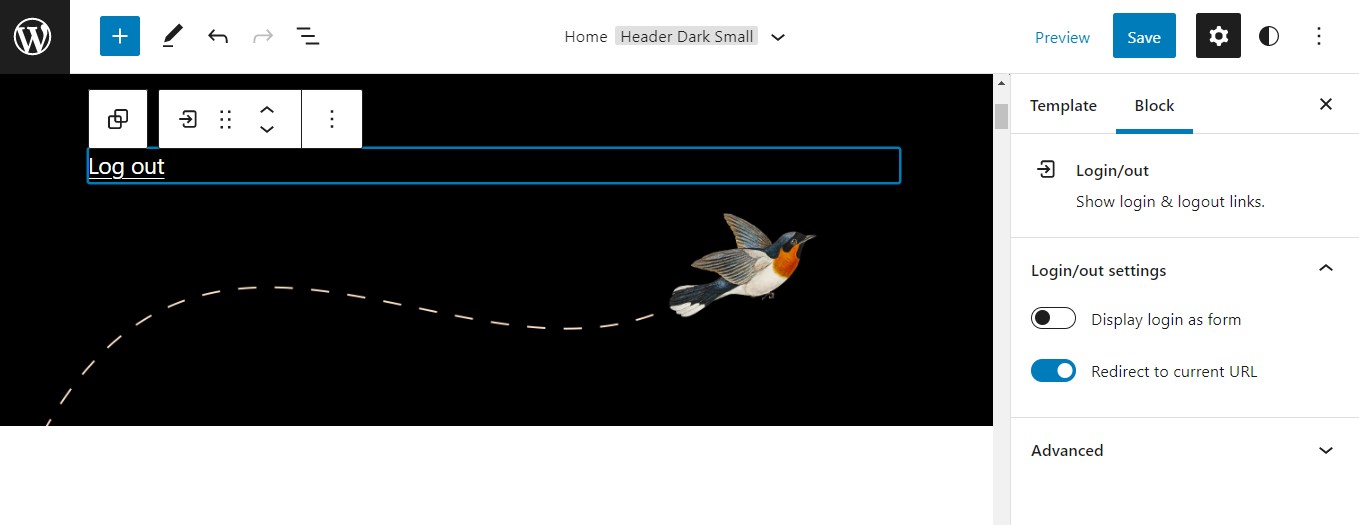
The login/out block supplies a easy manner so as to add a login and logout button to your web site:

It routinely shows the proper hyperlink relying on the standing of the person. You even have the choice to show the login/out button as a change.
3. Template Half
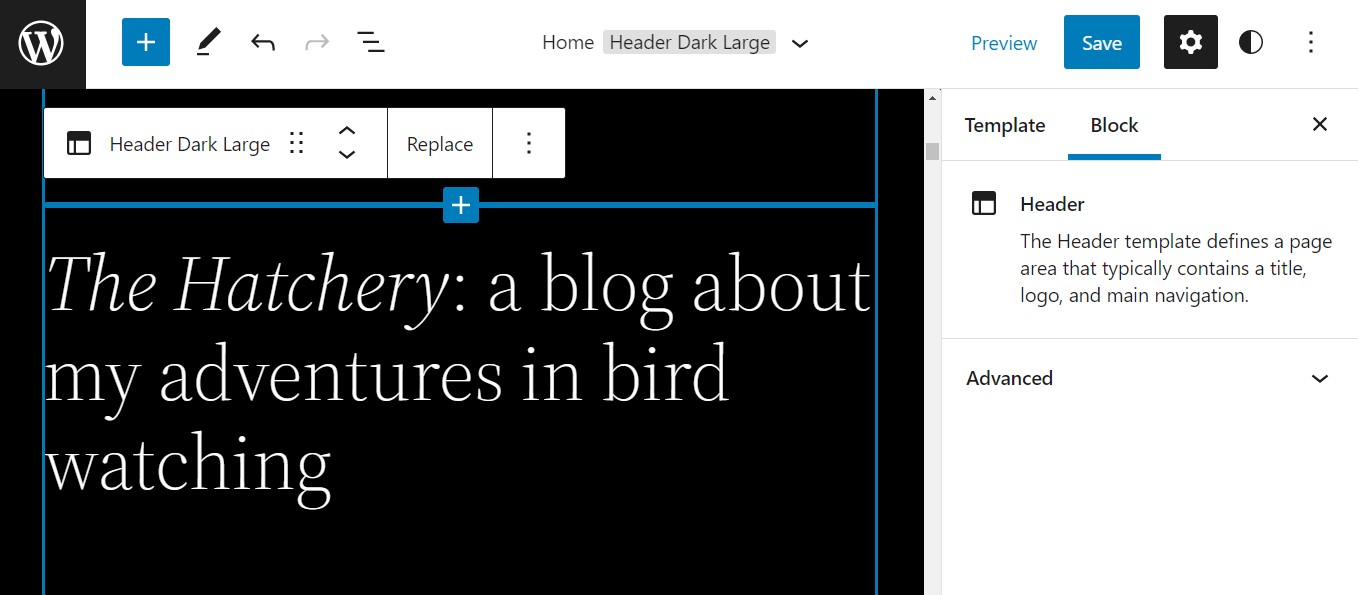
This factor will be regarded as a bunch of blocks. The template half helps you arrange the construction of your web page. These blocks can solely be used when modifying templates, they usually’re a wonderful solution to handle world areas corresponding to headers and footers:

Template elements will be added within the website editor. Upon deciding on the block, you’ll be requested if you wish to add an present template or create a brand new one.
In case you go for the latter, you’ll be prompted to enter a reputation for the template. Then, you possibly can go forward and add in blocks to create the specified structure.
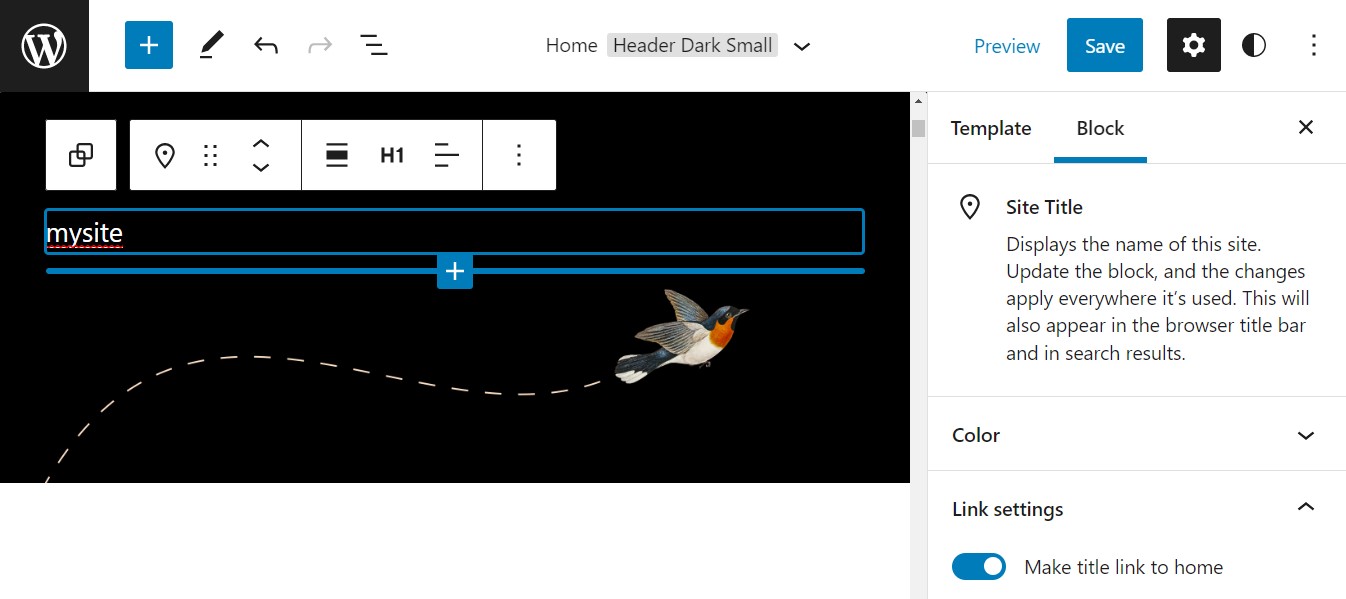
4. Website Title
Because the identify suggests, this block is used to show the title of your website:

By default, the title hyperlinks to the house web page, however this may be turned off with a toggle change within the settings. There’s additionally a variety of styling choices, together with textual content and background colours, font dimension, line peak, letter spacing, and different typography settings.
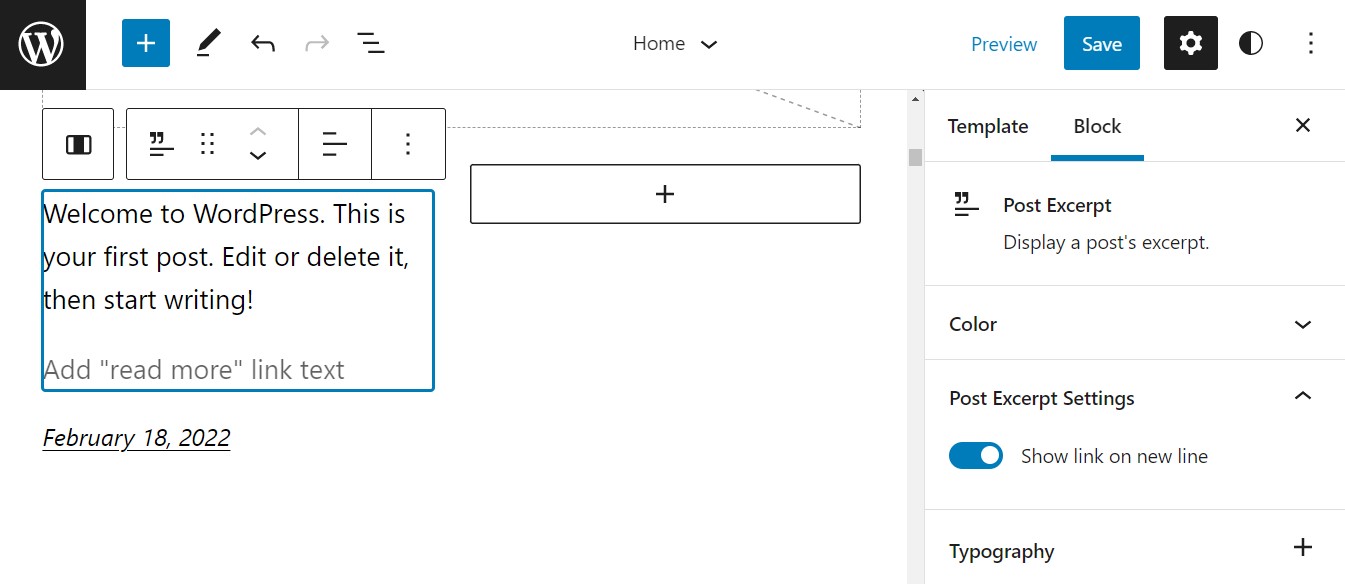
5. Submit Excerpt
Submit excerpts give readers a sneak peek right into a submit, and can assist them resolve whether or not or not they want to learn the complete article:

More often than not, this block will likely be a toddler factor of a question loop. It shows both the primary 55 phrases of a submit, or the set excerpt for that submit. You may also add a “learn extra” hyperlink. This can take the person on to the complete submit.
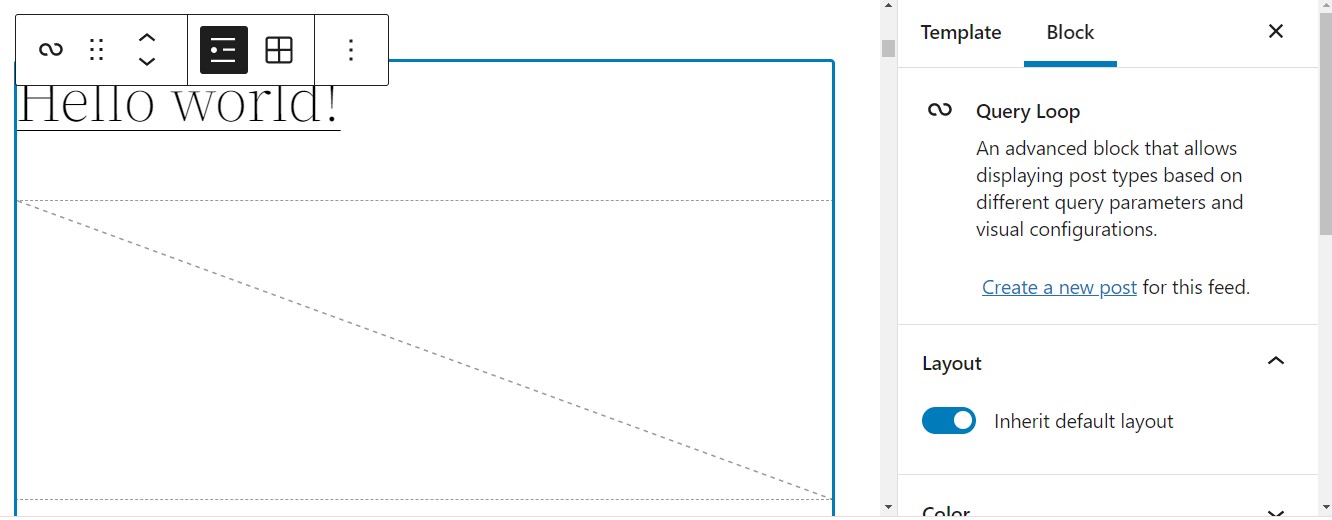
6. Question Loop
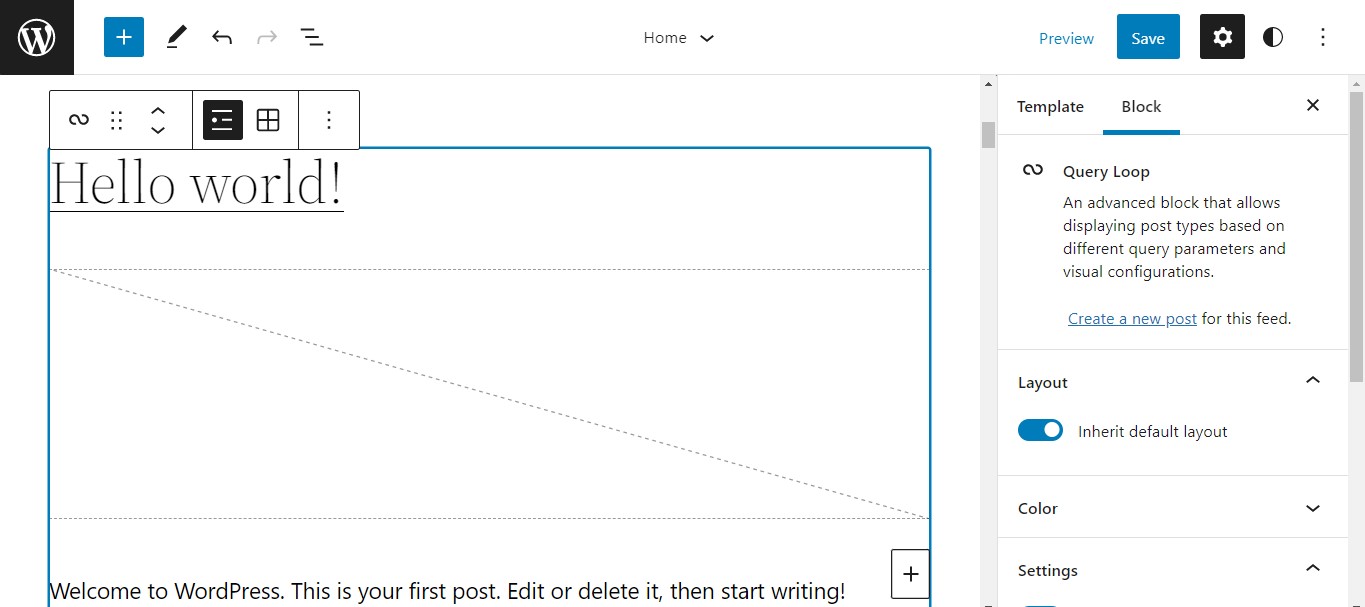
Question loops can be utilized to show a set of posts based mostly on particular situations and parameters. For instance, chances are you’ll use this block to indicate all posts in a specific class or by a selected writer:

Question loops are made up of a number of blocks, together with submit titles, dates, excerpts, and featured photos. You have got the choice to start out clean and add nested blocks manually, or begin with a premade structure and edit from there.
You may then alter the width, alignment, association, and colours. You may also change the variety of posts that the question loop shows.
Conclusion
Previously, customizing WordPress websites could have been difficult for some customers. Nevertheless, with the discharge of latest website blocks in model 5.9, the method has develop into so much simpler.
Because of the Full-Website Modifying function, now you can make modifications to your total website from a unified interface. You may also customise particular person components corresponding to the positioning title and tagline, navigation menu, and template elements like headers and footers.
Associated: WordPress 6.0: Making Gutenberg “Guten-Higher
In case you’re searching for a quick, dependable, and reasonably priced place to host your WordPress website, we’ve obtained you coated. Take a look at our DreamHost WordPress Internet hosting plans!
Energy Your Web site with DreamHost
We ensure your web site is quick, safe and all the time up so your guests belief you. Plans begin at $1.99/mo.

The submit Decoding WordPress: New Website Blocks in 5.9 appeared first on Web site Guides, Ideas & Information.